Topic : Graphics
: marketplace-membership : One
Tags : grocery design
Features : Online Store/Shop
author_user_id : 2299391
image-key-features : 
isFree : none
lastmod : : 2021-03-11T23:50:30-05:00
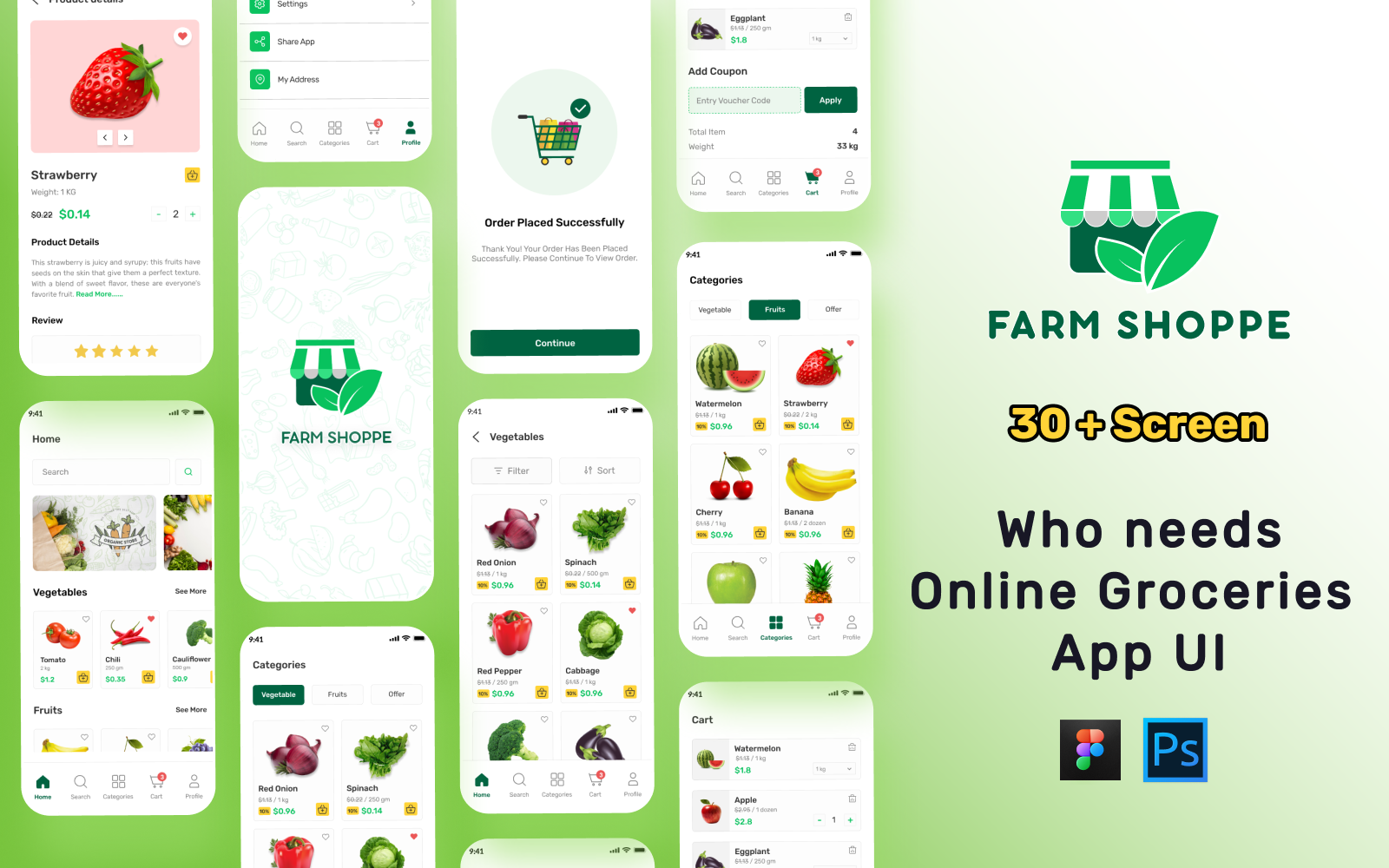
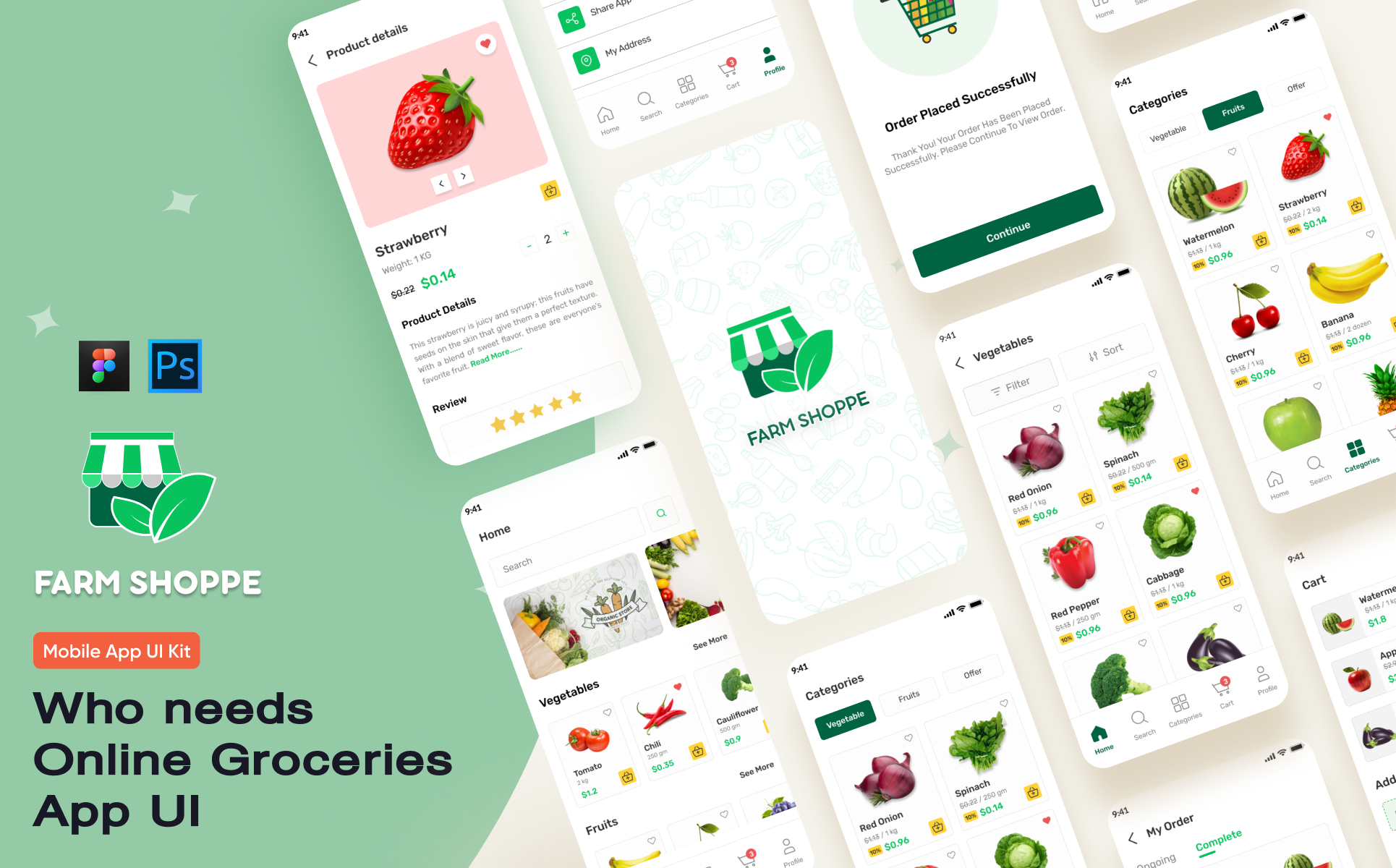
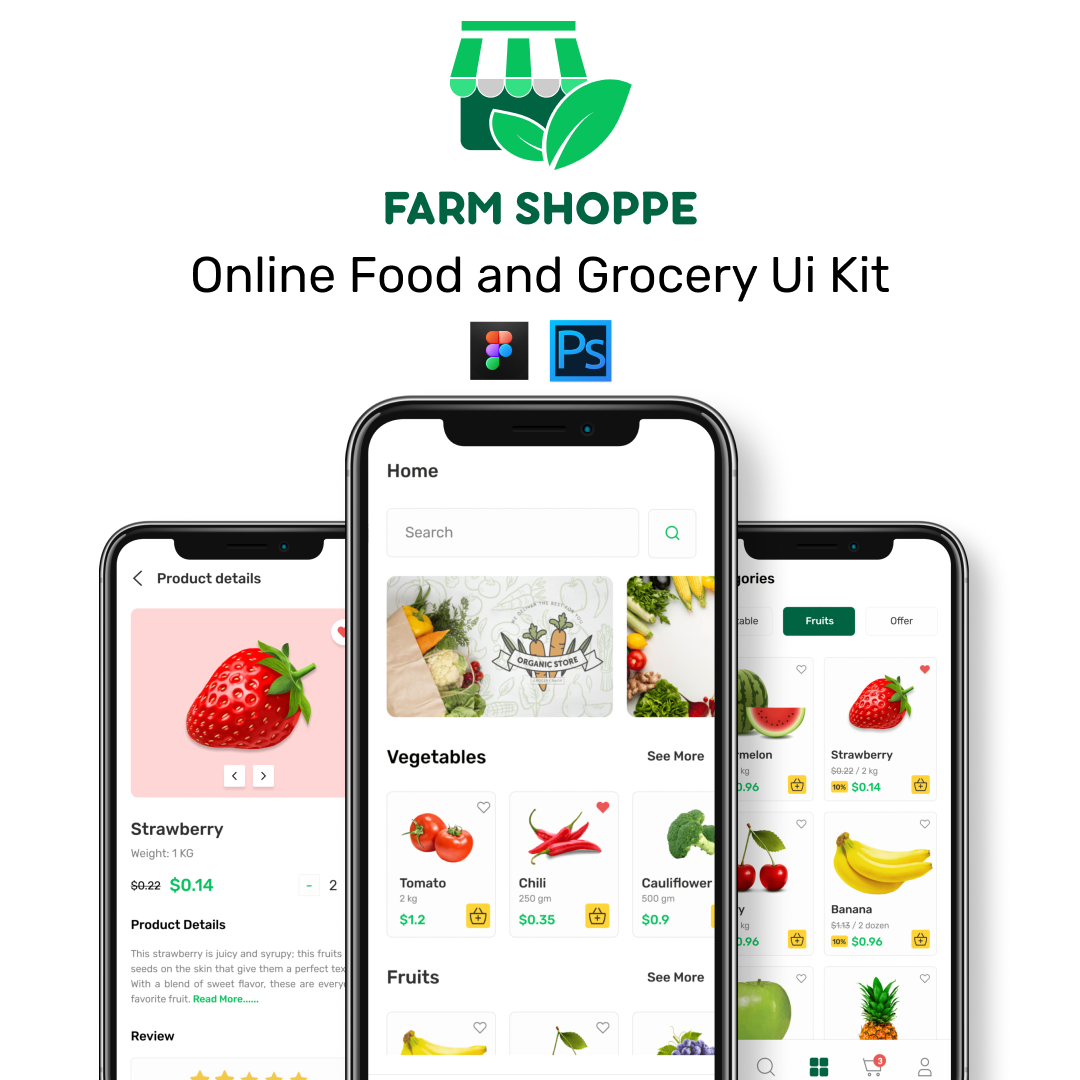
Name of the template : Online Food And Grocery Ui Kit | Mobile Application - Figma & PSD
: Preview screens or video URLs : 
Short description : Product information
Farm Shoppe mobile UI is special designed for businesses that sell products related to the grocery. Every business needs a mobile app for its customer. We have designed app screens, especially for the grocery business. We crafted it by summarizing feedbacks of business and prepared its UX & UI as well.
what would you search for? What information would you need to know? What sets your item apart from the rest?
List of screen
Includes: App icon with Mobile App screens(total 30+ Screens for Light mode)
- Choose Your Product Screen
- Choose Your Payment Screen
- Fast Delivery Screen
- Home
- search
- Category
- Product Filter
- locality
- Product sorting
- product details
- Cart
- Checkout
- Order placed successfully
- Sorry, Order has failed
- Add New Address
- Welcome
- Verification Screen
- Profile Screen
- Edit profile
- My Order
- Order Complete
- Track Map
- Order Tracking
- Payment Method (Credit card, Debit Card, Paypal)
- Setting
- Choose Language
- Change Currency
You will get
A Zip file contains
- A Figma file for Light mode screen
- A Figma file for Dark mode screen
- A Photoshop file for Light mode screen
- A Photoshop file for Dark mode screen
- Branding.png width=890>
- Color.png width=890>
- Assets.png width=890>
- Product Description.txt
- Read-me.txt
- Technical Description-Figma.txt
- Technical Description-Photoshop.txt
Technical Information Figma
- All screens are included in a single Figma file.
- All Light mode's screen is gathered in Online_Food_And_Grocery_Ui.fig , which can be found from the Fig-Light directory.
- You can edit Or resize all screens as per your need.
- It includes vectors for all icons except the product image.
- All screen is designed in 375x812.
Technical Information Adobe Photoshop
- All screens are included in a single Figma file.
- All Light mode's screen is gathered in Online_Food_And_Grocery_Ui.fig , which can be found from the Fig-Light directory.
- You can edit Or resize all screens as per your need.
- It includes vectors for all icons except the product image.
- All screen is designed in 375x812.
Font
- Rubik font Regular
- Rubik font Medium
- Rubik font SemiBold
Images used
- freepick.com
- unsplash.com
- google.com
Specifications
- Software: Figma
- Easy to understand layouts
- Prototype included
- Well organized guides
- 100% Scalable Vectors
- Symbol & Layer organized.
- Easy Customisable Figma file.
- Full beautiful SVG icon Pack
- Well-documented Help file
Special Graphics Made by us
The animation is included & screen transition is included. you can view this in the prototype URL.
Special Graphics Made by us
All the images in the preview are place holder only & We want to give credit to the authors for their wonderful images.
Changelog
Version : 1.0.2
- Added Application Design PSD
advImage : 
product Family : None
template-icon : icon-ui
Types : UI Elements ;