Topic : Graphics
: marketplace-membership : One
Tags : ecommerce psd
Features : Retina Ready
author_user_id : 2299391
image-key-features : 
isFree : none
lastmod : : 2022-02-18T13:37:53-05:00
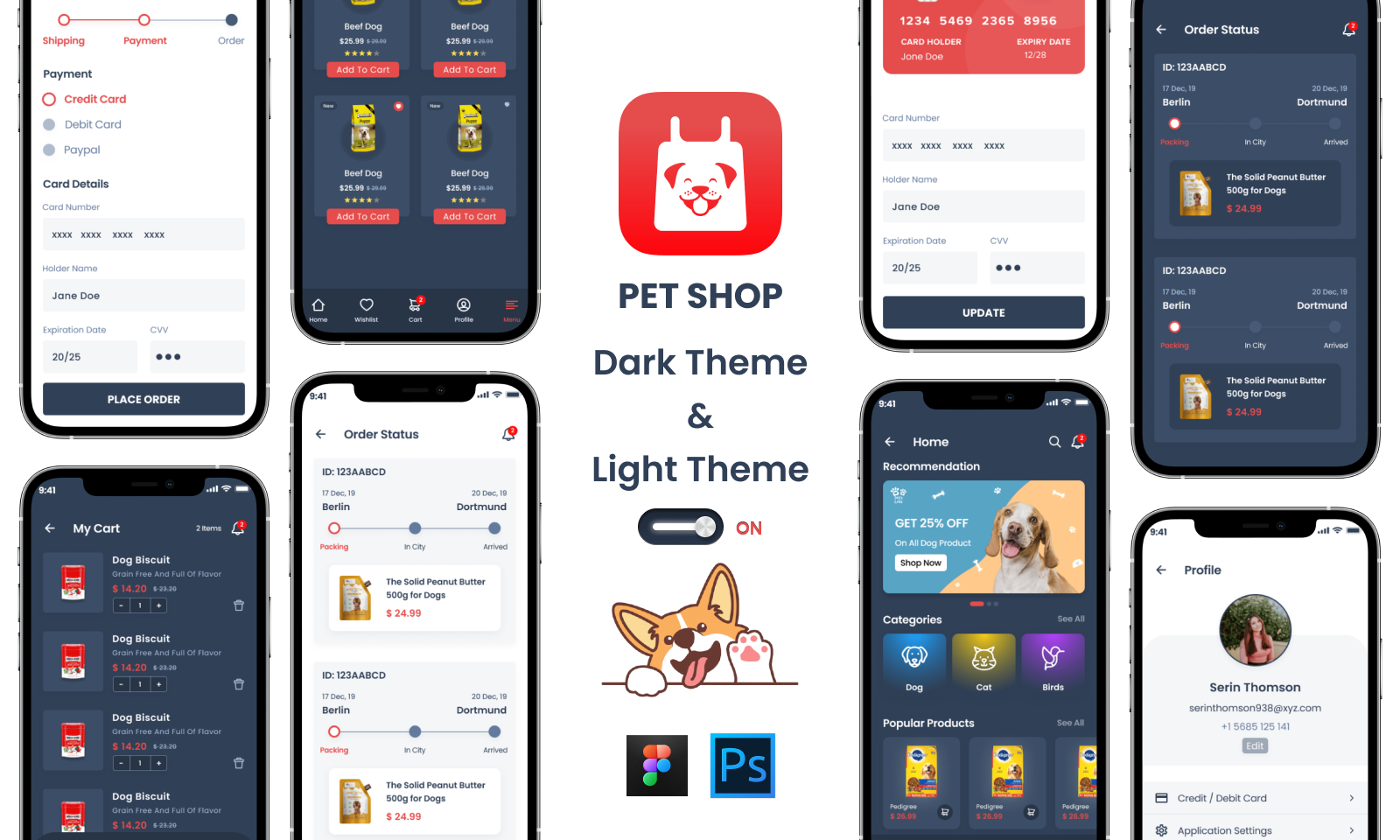
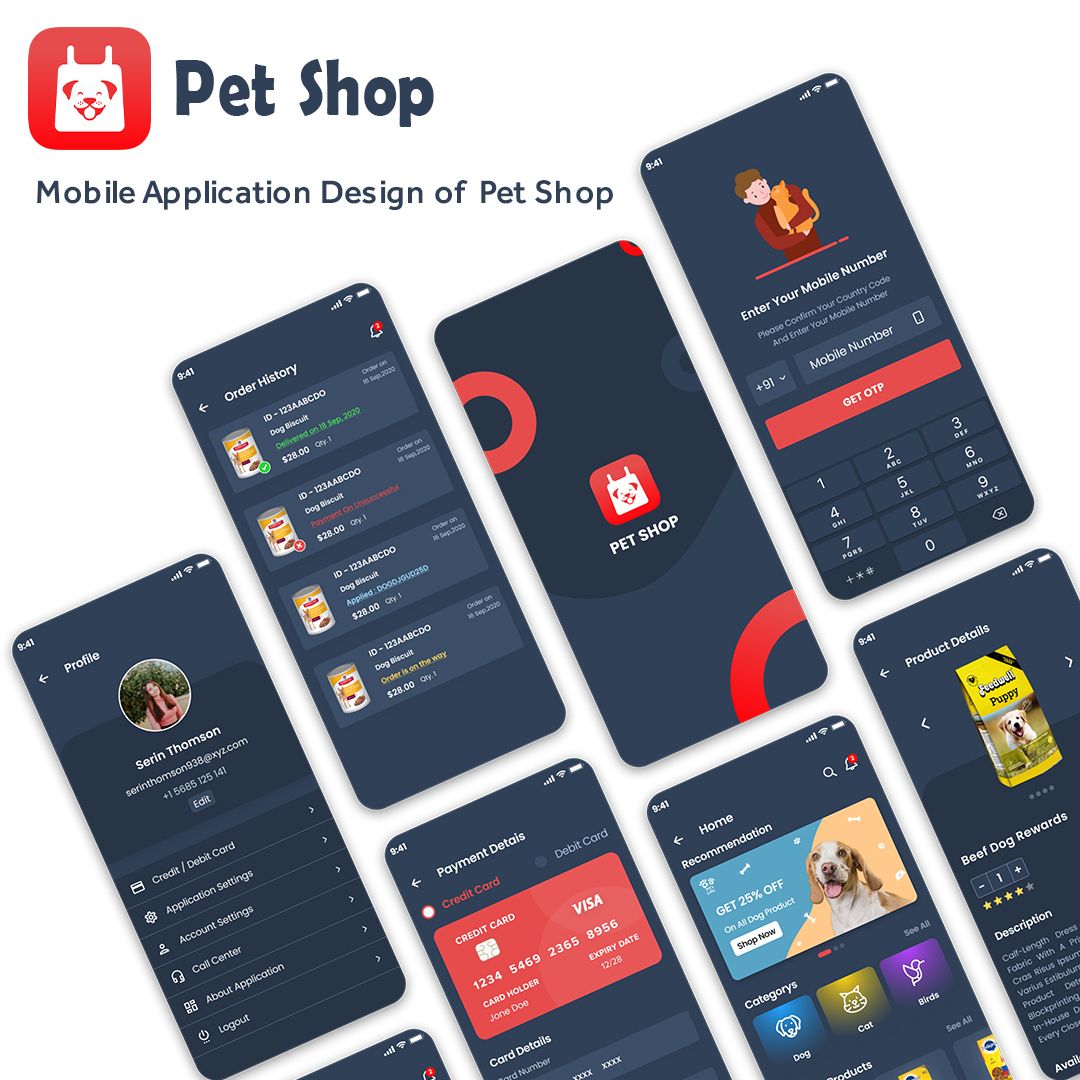
Name of the template : Pet Shop UI Application Kit - Figma & Adobe Photoshop
: Preview screens or video URLs : 8: 
Short description : Product information:
Petshop mobile UI is special designed for businesses that sell products of pet. Every business needs a mobile app for its customer. We have designed app screens, especially for pet businesses. We crafted it by summarizing feedbacks of business and prepared its UX &UI as well.
List of the screen:
Includes: App icon with Mobile App screens(total 25+ Screens for Light mode & 25+ Screens for Dark mode)
- Splash Screen
- Signup with mobile
- Login with mobile number & OTP
- Login with mobile number & Password
- Forget Password
- Home screen
- Product Detailed view
- Cart screen
- Cart screen with Out of stock Option
- Checkout screen with shipping information
- Checkout screen with Payment (Credit card, Debit Card, Paypal)
- Order place successfully
- Order place failed
- Payment success popup
- Payment failed popup
- Sorting option overlay
- Filter overlay
- Wishlist
- View all Menu
- View all Product
- View all Categories
- Order History
- Order Status
- Notification
- Profile
- Edit profile
- Change password
- Save Card
- About app
You will get:
A Zip file contains
- A Figma file for Light mode screen
- A Figma file for Dark mode screen
- A Photoshop file for Light mode screen
- A Photoshop file for Dark mode screen
- Branding.png width=890>
- Color.png width=890>
- Assets.png width=890>
- Product Description.txt
- Read-me.txt
- Technical Description-Figma.txt
- Technical Description-Photoshop.txt
Technical information:
- All screens are included in a single Figma file.
- All Light mode's screens are gathered in Pet-shop_light-UI.fig , which can be found from the Fig-Light directory & All Dark mode's screens are gathered in pet-shop-dark-UI.fig , which can be found from Fig-Dark directory.
- You can edit Or resize all screens as per your need.
- It includes vectors for all icons except the product image.
- All screens are designed in 375 x 812.
Adobe Photoshop Technical information
- All screens are included in Different PSD file files.
- The light version of the screen is added in the PSD-Light directory & the Dark version of the screen is included in the PSD-Dark directory.
- You can edit or resize all screens as per your need.
- It includes vectors for all icons except the product image.
- All screens are designed in 375x812 which are scalable.
Font:
- Poppins Regular,
- Poppins Medium,
- Poppins SemiBold
Image Used:
Image Courtesy
- freepick.com
- unsplash.com
Specifications:
- Software: Figma & Adobe Photoshop
- Easy to understand layouts
- Prototype included
- Well organized guides
- 100% Scalable Vectors
- Symbol & Layer organized.
- Easy Customisable Figma file.
- Full beautiful SVG icon Pack
- Well-documented Help file
Special Graphics Made by us:
The animation is included & screen transition is included. you can view this in the prototype URL.
Notes:
All the images in the preview are place holder only & We want to give credit to the authors for their wonderful images.
Changelog:
- - Add Light Mode And Dark Mode PSD
advImage : 
product Family : None
template-icon : icon-ui
Types : UI Elements ;