Sujet : Business Coach
: marketplace-membership : One
Elementor Version : Free
Tags : elementor template
Caractéristiques : Website Builder
author_user_id : 78294806
isFree : none
isLastAdded : 1
livePreviewURL : ;s:6 https://templatekit.creativbydesigns.com/discount-beds-online/
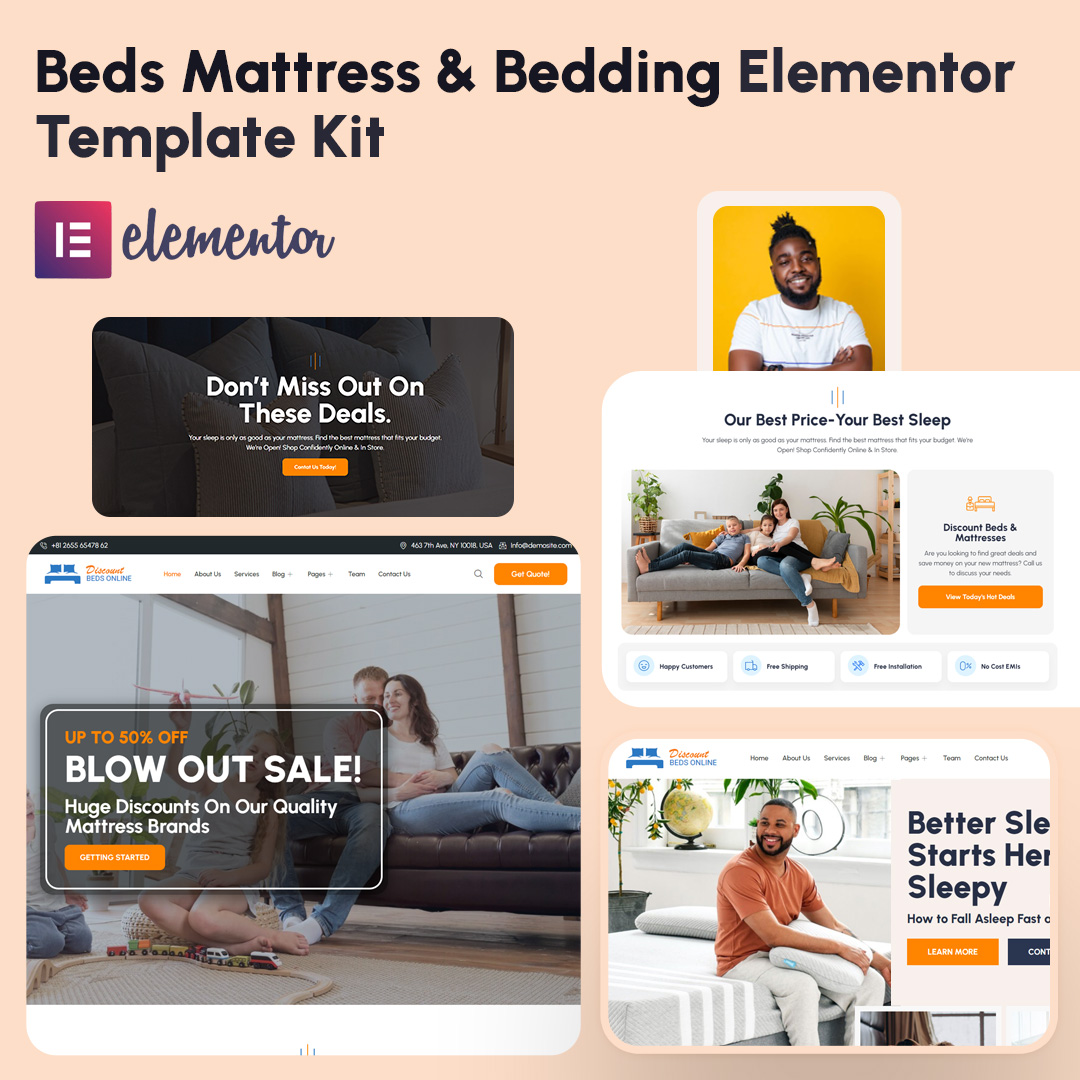
Nom du template : Discount Beds - WordPress Elementor Template Kit
Description : ;s:955 Discount Beds is an Elementor landing page website template kit tailored and crafted to simplify the process of building an online store dedicated to mattresses.
Upon purchasing Discount Beds, you'll receive over 15 highly professional mattress-themed landing pages. This elementor landing pages template is optimized for seamless integration with the free Hello Elementor theme, Astra, BuddyBlog though it's compatible with most Elementor-supported themes.
That's elementor landing page template is very unique and client UI support for all devices.
Caractéristiques :
- 10+ pre-built templates ready to use
- Cross Browser Compatible
- Using Free Plugins (Elementor Pro is not required)
- 100% Fully Responsive & Mobile-friendly
- Clean and Modern Design Style
- Customize fonts and colors in one place (Global Kit Style)
Template List
- Global Kit Styles
- Header
- Header02
- Footer
- Homepage
- Homepage02
- About Us
- Service
- Blog Grid
- Blog List
- Single Post 01
- Single Post 02
- Coming Soon
- Our Team
- Testimonials
- Photo Gallery
- Testimonials
- FAQ
- Contact Us
System Requirements to Install Elementor Kit
- Memory Limit Hosting Server Should Be 512 Mb
- MySQL version 5.6 or greater OR MariaDB version 10.0 or greater
- PHP 7 or Greater with PHPZip Extension enabled
- WordPress 6 or Greater
- Modern browsers such as Chrome or Firefox
For More Info Kindly Visit this Guide: https://elementor.com/help/requirements/
Required Plugin
- Elements
- Elementor Kit
- WPForms
How to Use Template Kits:
Import Header and Footer Template
To install the ElementsKit Lite plugin, you can follow these general steps:
- Access WordPress Admin Dashboard: Log in to your WordPress website's admin dashboard.
- Navigate to Plugins: Once logged in, go to the left-hand menu and click on Plugins.
- Click on Add New : On the Plugins page, click on the Add New button at the top of the page.
- Search for ElementsKit Lite: In the search bar on the Add Plugins page, type ElementsKit Lite and hit Enter.
- Install the Plugin: You should see ElementsKit Lite listed among the search results. Click on the Install Now button next to it.
- Activate the Plugin: Once the plugin is installed, the Install Now button will change to Activate. Click on the Activate button to activate the ElementsKit Lite plugin on your WordPress site.
- Configure the Plugin (if needed): Depending on the plugin, you might need to configure some settings. Look for a new menu item or settings section added by the plugin in your WordPress dashboard.
Importing Header footer
Unzip your downloaded file Go to Header and Footer Folder
- header.json
- header-02.json
- footer.json
- Access Header/Footer Builder: Look for an option like Header Footer Builder or Builder within the ElementsKit Lite menu and click on it.
- Choose Import Option: Within the Header/Footer Builder, there should be an option to import header/footer templates. Click on this option.
- Select Template: You may be provided with a selection of pre-built header/footer templates to choose from. Browse through the available options and select the one you want to import.
- Confirm Import: After selecting the desired template, confirm the import action. This may involve clicking on a button labeled Import or similar.
- Apply Template: Once the import is complete, the selected header/footer template should be applied to your website. You may need to refresh your site to see the changes.
- Customize (Optional): Depending on your needs, you might want to customize the imported header/footer further. ElementsKit Lite may offer options to customize elements such as colors, fonts, layouts, etc.
- Save Changes: After making any necessary customizations, don't forget to save your changes.
- Preview and Publish: Preview your website to ensure that the imported header/footer looks as expected. If everything looks good, publish your changes.
Import Elementor Template
Elementor templates are a convenient way to import pre-designed page layouts into your WordPress website. Here's how you can import an Elementor template .json file:
- Click on Import Templates: Look for the Import Templates button. This might be located at the top of the Elementor editor or within the Templates section, depending on your version of Elementor.
- Choose Your File: Click on the Choose File button.
- Navigate to the location on your computer where the .json file of the Elementor template is located.
- Select the .json file and click Open (or equivalent, depending on your operating system).
- Import the Template: Once you've selected the file, click on the Import Now button or equivalent.
- Wait for the Import Process: The import process may take a few moments, depending on the complexity of the template and your server speed. Be patient and wait for the process to complete.
- Insert the Template: After the import is complete, you should see a preview of the imported template.
- You may need to give the template a name and assign it to a category.
- Click on the Insert button to add the template to your page or post.
advImage : 
Images incluses : Yes
Extrait : 1: Discount Beds is a WordPress Elementor Template Kit designed specifically for crafting stunning websites tailored to mattress businesses. Template is very unique and client UI.
Famille de produit : None
template-icon : : icon-elementor_templates
Types : Elementor Kits ;